在 iOS 17 中使用 Symbols 呈現動感
SF Symbols5 出來了,讓 APP 中使用 Symbols 更具動態感,讓畫面更生動一些。

在 iOS 跟 Android 如果想在 APP 內使用圖片當按鈕,都可以藉由系統提供的圖片來直接使用。
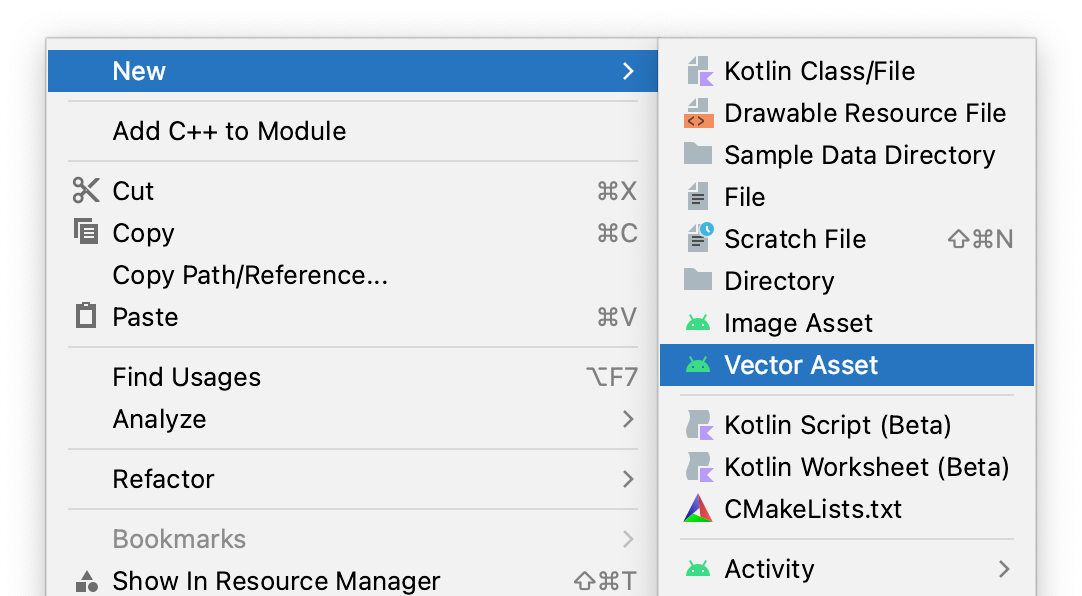
Android 中可以在 Android Studio 中在 drawable 資料夾按下右鍵選擇新增 Vector Asset

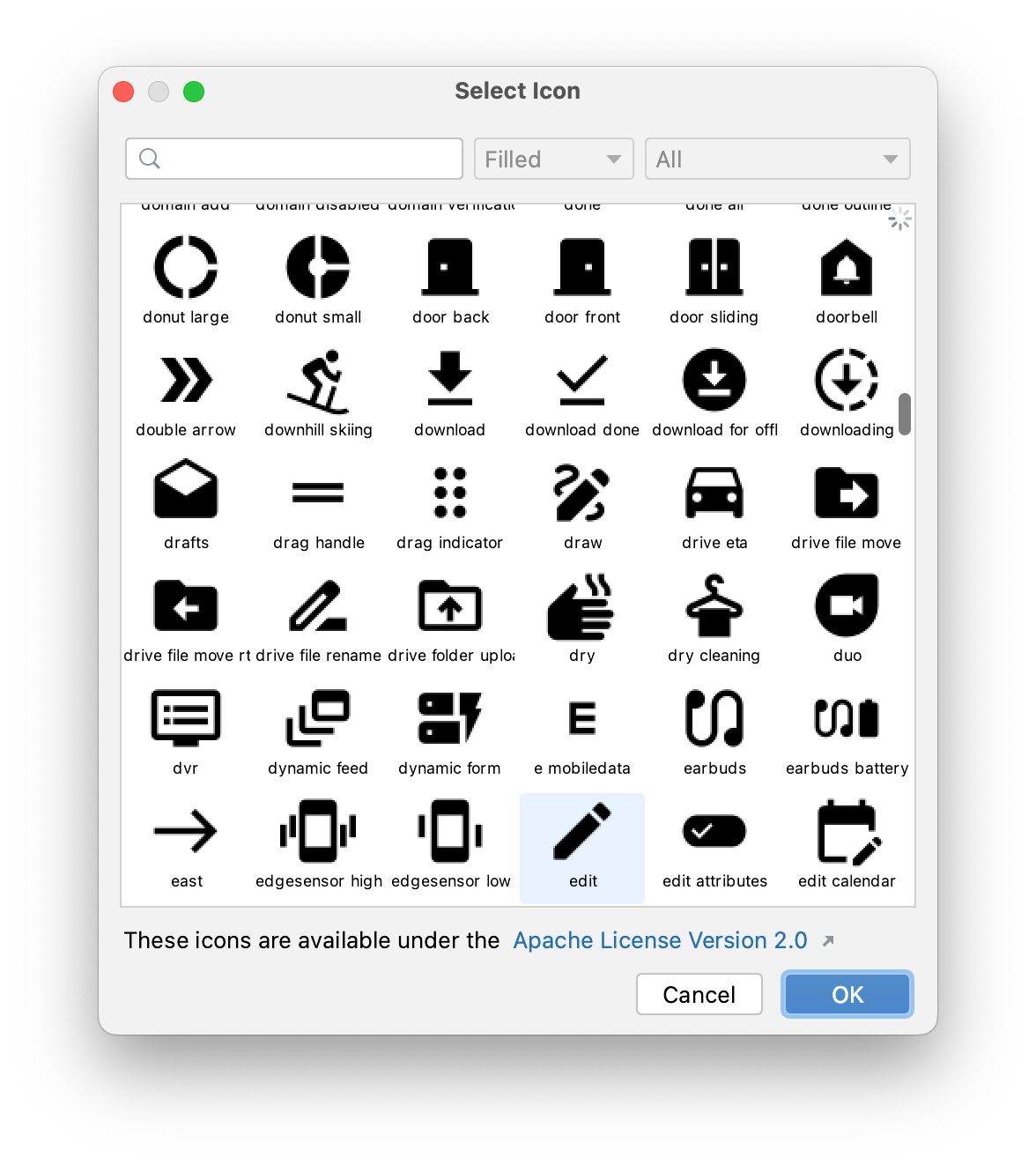
接著就可以瀏覽所需圖案

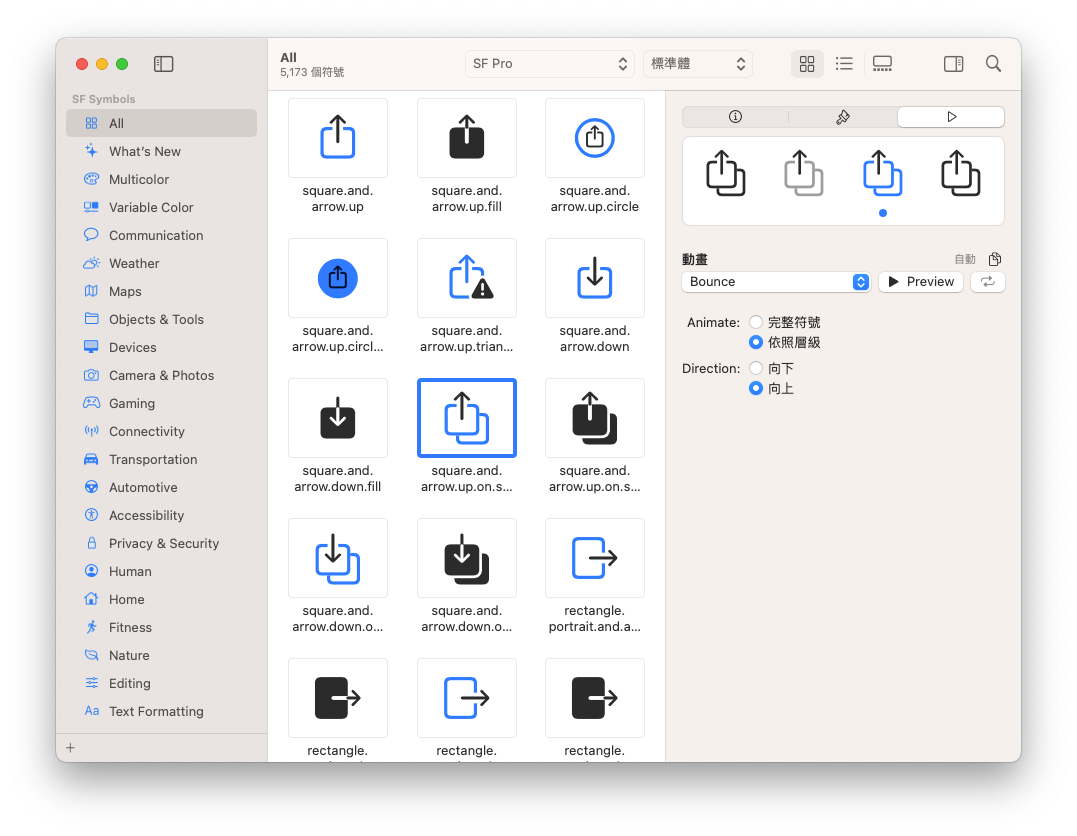
iOS 中可以使用 Symbols 來達成一樣的效果,使用 Symbols 有兩種方式,一種是在 Xcode 中直接按下 +選擇 Symbols 分類,可以瀏覽。

右下角也會說明這個圖示可以在哪些版本上使用,可以直接在要填入名稱的地方直接點兩下加入。
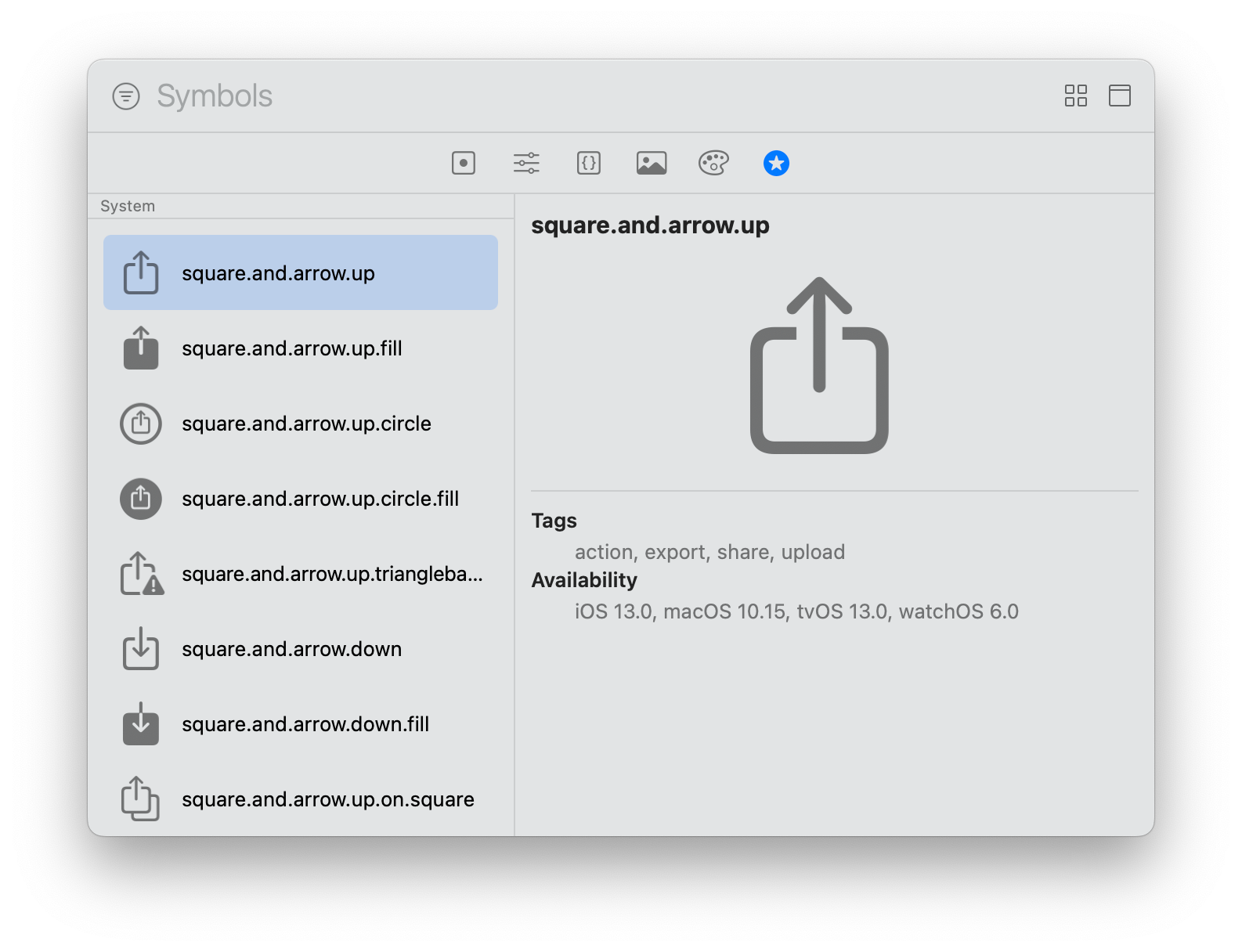
而另一種方式,則是透過下載安裝 SF Symbols 單獨的應用程式
SF Symbols - Apple Developer
With over 5,000 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms.

Animations
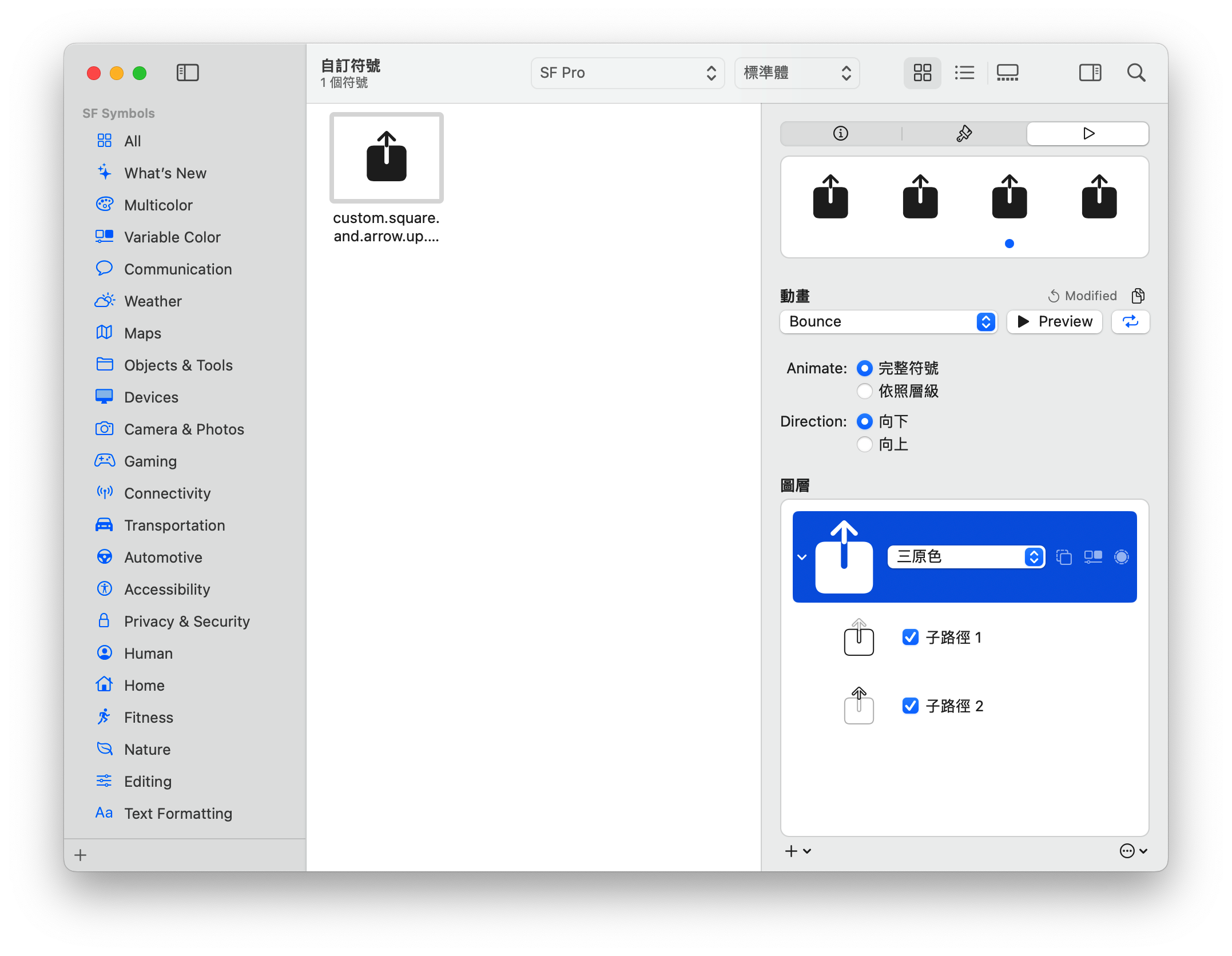
以往使用都是靜態的圖片,現階段 Symbols 支援動畫的方式,透過 SF Symbols 可以詳細查看每一個圖片搭配不同的動畫,會是怎樣的呈現效果。
0:00
/
還可以將系統定義的複製一份,來客製化。

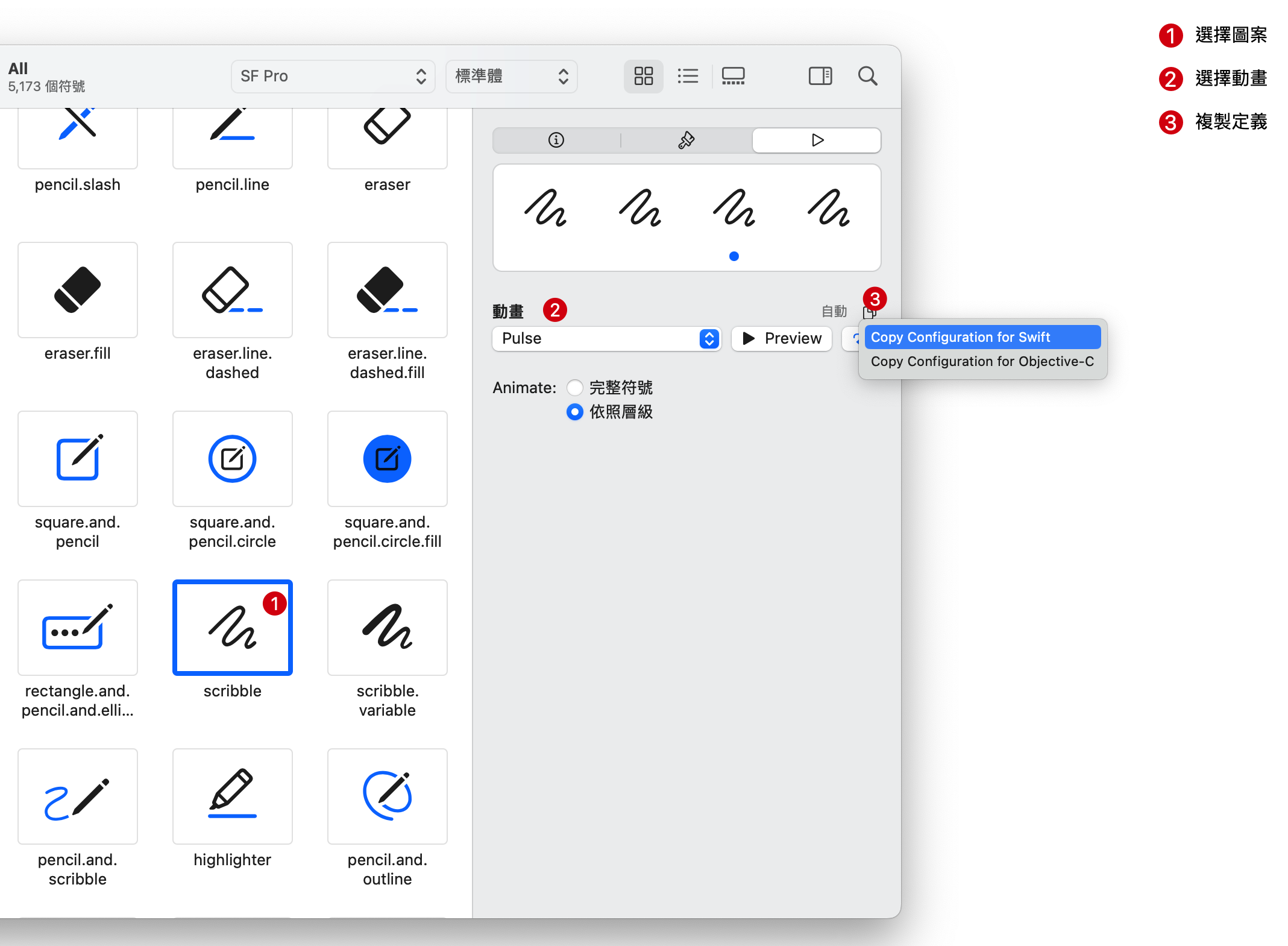
使用上,可以按照以下方式操作

如何使用:
Image(systemName: "scribble")
.symbolEffect(.variableColor.iterative.reversing)使用限制:
- iOS 17
- Xcode 15
可以針對 iOS 17 以上增加動畫
let image = Image(systemName: "ellipsis.message")
.resizable()
.scaledToFit()
.frame(width: 50, height: 50)
if #available(iOS 17.0, *) {
image.symbolEffect(.variableColor.iterative.dimInactiveLayers.nonReversing)
} else {
image
}參考資料:
symbolEffect(_:options:value:) | Apple Developer Documentation
Returns a new view with a symbol effect added to it.

Animate symbols in your app - WWDC23 - Videos - Apple Developer
Bring delight to your app with animated symbols. Explore the new Symbols framework, which features a unified API to create and configure…


![[KMP] 如何建立專案 #2](/content/images/size/w720/2025/03/Xnip2025-03-15_11-29-45.png)